Solved! "Blogs may not be hosted at naked domains." (2019)

Update 22 Jan 19: You guys have been hounding me for YEARS about this one but I wasn’t willing to test it on my own site on the off chance that they closed the loophole. I’m sorry, it just didn’t seem worth the risk. But moving to Squarespace presented me the opportunity to finally look into this. Not even gonna sugar coat this: it doesn’t work anymore.
I didn’t just try a space by the way. I loaded up Wikipedia’s entry for whitespace characters and tried the first ten. I also tried using a whitespace and a period, .example.com for example, but that didn’t work either. I gave it a shot guys, I’m sorry but this loophole is closed. I don’t know why they say blogs “can’t” be hosted at naked domains when I’ve had mine hosted that way literally for eight years! I’ve never had any problems. Perhaps they mean blogs “won’t” be hosted at naked domains because they don’t feel like it. I don’t know their reasons.
But judging by the comments for this entry the demand is clearly there. I recommend asking Blogger why they don’t allow this. Maybe there’s a good reason? I know they read my blog so that’s likely how they found out about the exploit. When you see me post a guide like this it means I tried searching first and found nothing. Again, judging by my comments it looks like they gave it about a year before shutting it down.
I’m really sorry about all this..
(Originally published: 31 Jan 11) In my last post I said we were dropping the WWW from our domain name. I'm happy to report the operation was a complete success... But I did encounter some roadblocks. Blogger used to let you point your blog to a so-called naked domain but at some point they stopped. Try it now and you’ll get the error, "Blogs may not be hosted at naked domains." Obviously, I've figured out a way around that. But the solution was not so obvious.
It's out of character for Blogger to impose a limit like that on blog owners. If there's one thing that really stands out it's the freedom you're given to build your brand and identity with a Blogger hosted blog. For example, Blogger won't penalize you for hiding the navbar. I think it's short-sighted of them to impose a limit on the domain name. Is the domain name not part of the brand? I think it is.
So here's my solution to the "Blogs may not be hosted at naked domains" problem. Read the guide first before following it as it contains differing instructions for 301 and 302 redirects.
1. Back to Blogspot.com
If you're currently publishing to a custom domain switch back to blogspot. The Publishing tab in Blogger's dashboard should read, "You're publishing on blogspot.com".
2. Double-Check or Create the A NAME Records in Your DNS Settings
Have these four A Name Records point to your naked domain.
216.239.32.21 216.239.34.21 216.239.36.21 216.239.38.21
Note: You may use @ for the host name in Go Daddy.
3. Remove the "www" C NAME Record–Or Don't
Chances are you have a C NAME record of www that points to ghs.google.com. If you're planning to 301 redirect your old traffic, delete it. A C NAME record is an alias, it doesn't inherently redirect traffic. Blogger only does 302 redirection and if that's what you want leave the C NAME record as is or add it.
4. Publish Your Naked Domain
Switch to advanced settings for custom domains. Type in your naked domain and this time include a space in front of it. If done correctly the page will reload and tell you, "Settings Were Saved Successfully." Also the space in front of the domain name will be gone.
5. Decision Time: 301 and 302 Redirection
Check the box where it says, "Redirect www.example.com to example.com" if you want 302 redirection. For 301 redirection go to your registrar and follow their instructions for subdomain forwarding. Again, if there's a www C NAME record pointing to ghs.google.com you must delete it for 301 to work properly!
6. Double-Check Your Work
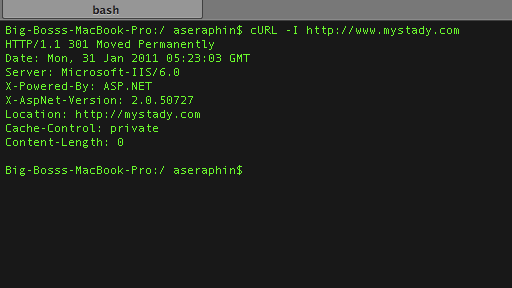
Go Daddy's web tools and wizards are a little buggy. Even though I wanted a 301 redirect it gave me a 302. I was able to check for this using a simple command in cURL:
cURL -I http://www.mystady.com
It's nice to see the page redirecting in your browser but your browser isn't going to tell you what kind of redirect it was. Well, not without some add-ons. But who needs add-ons when you've got cURL?
I hope you've found this guide helpful. As always, your questions and comments are welcome.
New York photographer, party mammal, and Internet troll for hire. Alain-Christian is an OG who’s been blogging for over 20 years dating back to the early days of AOL. He loves sharing his offbeat opinions on pop culture, bestowing his tech knowledge, and making arts.
